5 years ago, not everyone knew what a smartphone was and not many people owned them. You know how trendy mobile devices are now and that they will only become more common in the near future. But, what does the growth of mobile device usage mean for selling products through e-commerce?
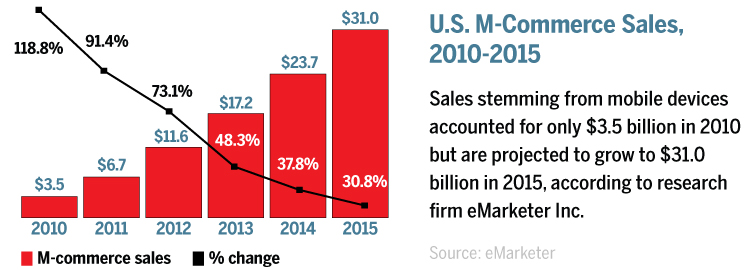
Today, I’ll help you understand the specifics that will help you realize just how important it is to make your website smart phone friendly in order to sell to the mobile device market. To begin, take a look at this picture, courtesy of eMarketer:
In 2010, online sales from mobile devices accounted for just $3.5 billion – nothing to get too excited about. But, that number almost doubled in 2011, more than tripled by 2012, and by 2015, it will have increased by 8.85 times, with about $31 billion in total sales being done online through mobile devices at that point!
Now, that’s a piece of pie that you want to have a part of.
2015′s Only Two Years Away – How can You Position Yourself to Get Some of the Sales?
40% of visitors to your site who have a poor experience will leave to visit a competing site. How can you make sure you make a good impression? Here are some tips to follow to make sure your site is friendly for mobile users.
> Keep it simple, stupid. To maximize your site’s ability at selling products, all you have to do is to make sure you site has an easy-to-use, functional design. That’s it! Don’t make it any more complicated than is necessary.
> Don’t be afraid to pay for plugins. If your e-commerce site also features a CMS like WordPress, make sure you pay for plugins that increase functionality for your users. The payment the creators of such plugins request pails in comparison to the benefits they return.
> Optimize for slower connection speeds. Mobile bandwidth hasn’t caught up to hardwired bandwidth. Make sure all the images your site uses appear neat and clean, but are compressed and optimized for the fastest download time possible.
> Make your site flow vertically. Most mobile users browse websites vertically. So, accommodate their use by making sure your site’s design requires no horizontal scrolling whatsoever – it’ll only frustrate the mobile crowd.
> Use larger buttons. Mobile users use their fingers to click on different things on your website. If you use small buttons, they’ll accidentally click on the wrong thing and instead go to the wrong page on your site. Help them out by making your buttons a little larger and easier to click for their fingers.
[Article Content from Fortune3]







By Amedar Consulting January 28, 2013 - 03:13
I’m not sure where you’re getting your info, but great topic. I needs to spend some time learning more or understanding more. Thanks for fantastic information I was looking for this info for my mission.
By Jonathan Novotny January 29, 2013 - 13:15
Glad it was helpful. In case you have any specific questions…shoot.